WordPress archives are template based which uses the default loop. For example – archive.php, archive-{post-type}.php, category.php, tag.php etc are used for different types of archives. Beside this, the index.php file should always be used for the home page which shows most recent posts in chronological order. We all are very much familiar with this approach. But we are going to use WordPress Rest API and ajax to accomplish the custom archive.
A different approach and end result
In this tutorial, we shall learn about a different approach of making posts archive in a WordPress site. Instead of the default WordPress loop or WP_Query(), we will be using JSON data from the REST API. Here’s the codepen that we shall try to achieve.
Codepen – WordPress posts archive with REST API and ajax – A practical example
Our overall workflow (by page)
Page 1
- Create a new page template and prepare the HTML for jQuery.
- Add and enqueue a new JS file for our project.
- About the REST API endpoints.
- The JSON data.
Page 2
- Set up initial variables for different purposes.
- The getJSON method.
- Work with different click events for categories and load more button.
Page 3
Page 4 (Bonus Tutorial)
- Register custom REST API field for the featured image (register_rest_field).
- Localize script for the base url of the site.
Start with a new page template #
In your theme’s / child theme’s directory, let’s create a new page template for the custom archive. Please open any text editor (I am using VS code) and create a new file. Now, add the following code to the page –
<?php
/**
* Template Name: API Posts Archive
*
* @package Theme Name
* @since Version
*/
get_header();
?>
<div class="container">
<h1><?php echo esc_html__('Custom Archive'); ?></h1>
<hr>
<div class="api-grid">
<aside class="post-categories">
<div class="categories-container">
<h3><?php echo esc_html__('Categories', 'text-domain'); ?></h3>
<ul>
<!-- all categories will go here -->
</ul>
</div>
</aside><!-- .posts-categories -->
<section class="posts-wrap">
<h3><?php echo esc_html__('Articles','text-domain'); ?></h3>
<div id="all-posts" class="all-posts" data-per-page="3">
<!-- all posts will go here -->
</div>
<!-- Load More button -->
<button id="load-more" class="load-more end-page">
<?php echo esc_html__('Load More','text-domain'); ?>
</button>
</section><!-- .posts-wrap -->
</div><!-- .api-grid -->
</div><!-- .container -->
<?php get_footer(); ?>Save the file in the root directory of the theme or you may use a sub directory. I am saving it inside “templates” folder as template-api-posts-archive.php. Now you can use this page template for creating the new archive page.
So, we have prepared the HTML structure for the archive. If you notice, we are using a data attribute in the #all-posts div. This is the number of posts per page will return. It is intended for the jQuery use for the ajax load more function.
Add and enqueue the JS file #
Let’s create a blank JS file first. Open the text editor, create a new file and save it as api-posts-archive.js in your theme folder. Then enqueue the script from your functions.php like so –
function tartist_enqueue_scripts() {
//main js file for the json based archive
wp_enqueue_script('api-posts-archive', trailingslashit( get_stylesheet_directory_uri() ) . 'js/api-posts-archive.js', array('jquery'), '', true );
}
add_action( 'wp_enqueue_scripts', 'tartist_enqueue_scripts', 10 );About REST API endpoints #
Rest API endpoints are the places where we can get JSON data for WordPress posts, pages, categories and so on. There are many default endpoints by which we can grab posts objects as JSON format. We can easily use them to populate our custom archive.
Default Endpoints
You can check the Developer Endpoint Reference at WordPress.org for all available endpoints for a site. The base url for the JSON is always /wp-json. So for an instance, if your site is https://example.com, then the base url for JSON will be https://example.com/wp-json. Just after the base url, we can add our desired endpoints to get different types of data. As per the endpoint reference, we are mainly going to use /wp/v2/posts to fetch posts and /wp/v2/categories to fetch the categories.
The JSON data #
As per the WordPress developers guide, a demo installation of the API for testing purposes is available at https://demo.wp-api.org/wp-json/; this site supports auto-discovery, and provides read-only demo data.
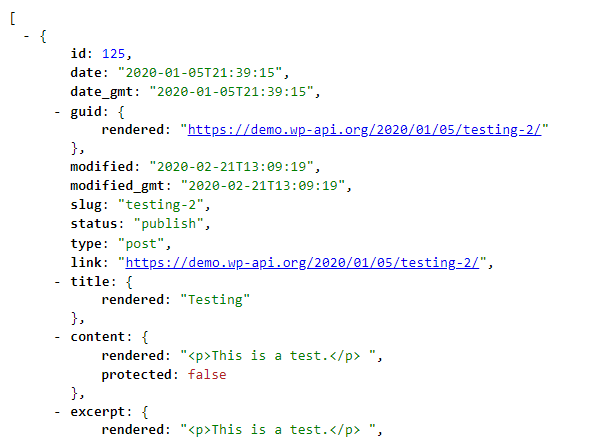
So in our tutorial project, we shall use that with our selected endpoints. If you open that link in your browser, it will show the raw JSON data in a compressed format. But if you are using chrome, you may add JSONView extension to see the data in a human readable format. Like the image below –

We can easily use this data and fetch out posts as we desire. I also like to tell you that just like the WP_Query loop, we can add some queries to the API url to filter some data. For example, if we want to fetch 3 posts per page, we can do so by adding ?per_page=3 at the end of the url. An example url is shown here –
https://demo.wp-api.org/wp-json/wp/v2/posts?per_page=3&page=1&category=1
The above API url will fetch 3 recent posts from category id 1. If we use page=2 it will fetch posts from second page and so on.
