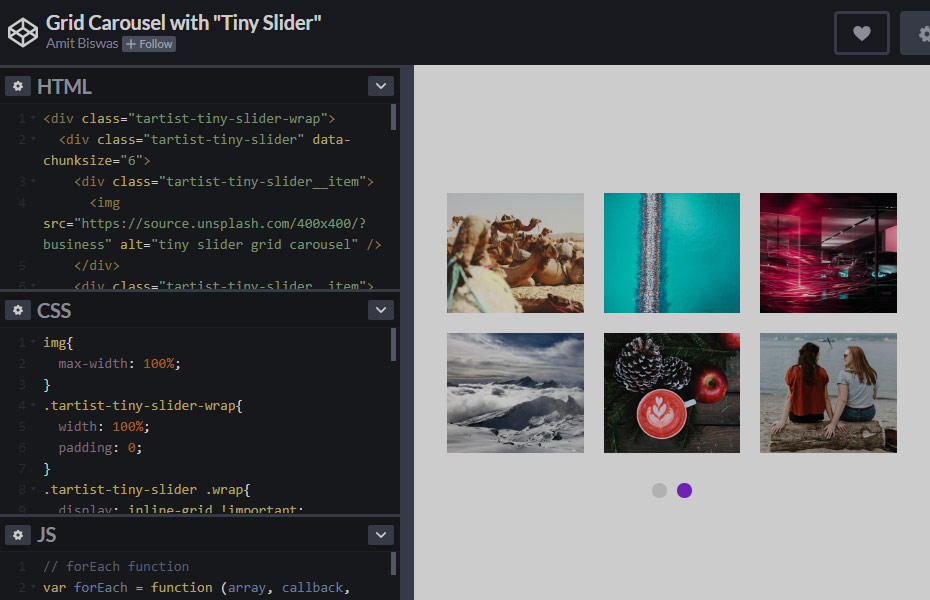
Create a dynamic grid carousel with Tiny Slider
All of us are probably aware that owl carousel which is built with jQuery, is almost dead now. The author of owl carousel is inspiring all users to switch to the Tiny Slider. This works much faster as it is built with vanilla js or in simple words it’s built with plain JavaScript. In this tutorial, we shall learn how we can create a dynamic grid carousel with tiny slider.
Read More »Create a dynamic grid carousel with Tiny Slider